Définition de “Résolution” : Nombre d’informations (pixels, points) utilisé pour l’affichage, l’impression d’une image web. Ex : la résolution d’un écran HD est de 1920 x 1080 pixels.
Définir nos besoins
Si on veut utiliser une photo ou une image pour le Web vs imprimerie, comment faire pour savoir si c’est bon format ou le bon nombre de pixels?
Une image Web est formatée à une résolution de 72 dpi ou en français «ppp». (Dot per inch) ou (points par pouces). Ce qui veut dire que sur 1 pouce d’écran nous avons 72 pixels linéaires.
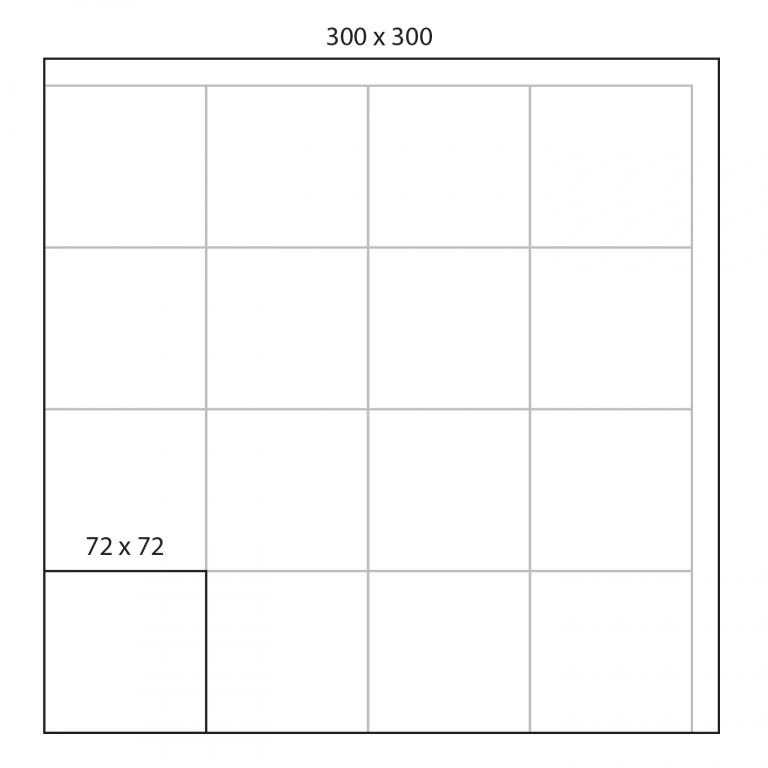
En impression, la résolution standard pour une image est de 300 dpi linéaire. Par conséquent, pour une surface : 72dpi x 72dpi vs 300dpi x 300dpi.
Comme vous pouvez le constater dans le diagramme suivant : une image à 72 dpi est environ 16 fois plus petite que l’image à 300 dpi.
Exemple visuel : différence entre image ou photo pour le web et l’imprimerie (WEB vs IMPRIMERIE)

Une image à 72 dpi peut entrer plus de 16 fois dans une image à 300 dpi
En pratique cela pourrait se traduire par l’énoncé suivant. Si on voit une image sur notre écran, pour garder la même netteté, il faudra qu’elle soit 16 fois plus petite sur l’imprimé. À l’opposé, si on veut une image d’une certaine grandeur sur papier, il faudra qu’à l’écran, elle soit 16x plus grande.
Cependant vu que notre écran est limité en pixels, parfois l’image sera rapetissée pour qu’elle «fitte» dans l’écran. La meilleure façon de savoir quelle est la dimension réelle de notre fichier est d’en afficher les propriétés.
L’INFOGRAPHISTE EST VOTRE AMI !
Tout cela peut sembler un peu compliqué, j’en conviens. Si vous cherchez des images sur internet ou vous voulez savoir si une photo est assez grand pour l’impression, parlez-en à votre infographiste!
Voici un lien qui pourra vous donner des exemples de résolutions vs impression pour vos photos, il est en anglais mais facile à comprendre. Ce sont les normes de Kodak en la matière : http://www.urban75.org/photos/print.html







